How to Easily Style Your Django Form Fields With Django Widget Tweaks
Anthony Herbert
Get the code for this article here
You can watch this video version of this article below.
It’s not as easy as it should be to style your forms in Django. In this tutorial, I’ll show you an easy way to style your Django form fields using the Django widget tweaks library. With a few lines of code, you can style your form fields to fit the overall design of your webpage.
Creating a Model and Model Form
Let's start by creating a model and model form for this example. We'll create a file
called forms.py and import ModelForm from Django form:
# models.py
from django import models
class Member(models.Model):
name = models.CharField(max_length=20)
membership_number = models.CharField(max_length=10)
# forms.py
from django.forms import ModelForm
from .models import Member
class MemberForm(ModelForm):
class Meta:
model = Member
fields = ['name', 'membership_number']
This creates a form based on our Member model with fields for 'name' and
'membership_number'.
Displaying the Form
We can now display the form in a Django view. In the views.py file, we can
import our MemberForm and instantiate it. We can then pass it over to the
context dictionary and render it in our template.
# views.py
from .forms import MemberForm
def some_view(request):
form = MemberForm()
context = {'form': form}
return render(request, 'template.html', context)
In our template, we can display the form fields inside of the 'form' tag:
<form class="form-signin">
{% csrf_token %}
<h1 class="h3 mb-3 font-weight-normal">Member Form</h1>
{{ form.name }}
{{ form.membership_number }}
<button class="btn btn-lg btn-primary btn-block mt-5" type="submit">Add New Member</button>
</form>
 ## Styling the
Form Fields
## Styling the
Form Fields
By default, the form fields are displayed without any styling. To style them, we could use
the super() function and modify the widget attributes, as shown below:
class MemberForm(ModelForm):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['name'].widget.attrs.update({'class': 'form-control'})
self.fields['membership_number'].widget.attrs.update({'class': 'form-control'})
Although this works, it's not the most straightforward way of styling forms. Instead, we can use the Django widget tweaks library to modify the attributes of our form fields.
Installing Django Widget Tweaks
To install the Django widget tweaks library, run the following command:
pip install django-widget-tweaks
After installing, add 'widget_tweaks' to your
INSTALLED_APPS in settings.py.
INSTALLED_APPS = [
...
'widget_tweaks',
]
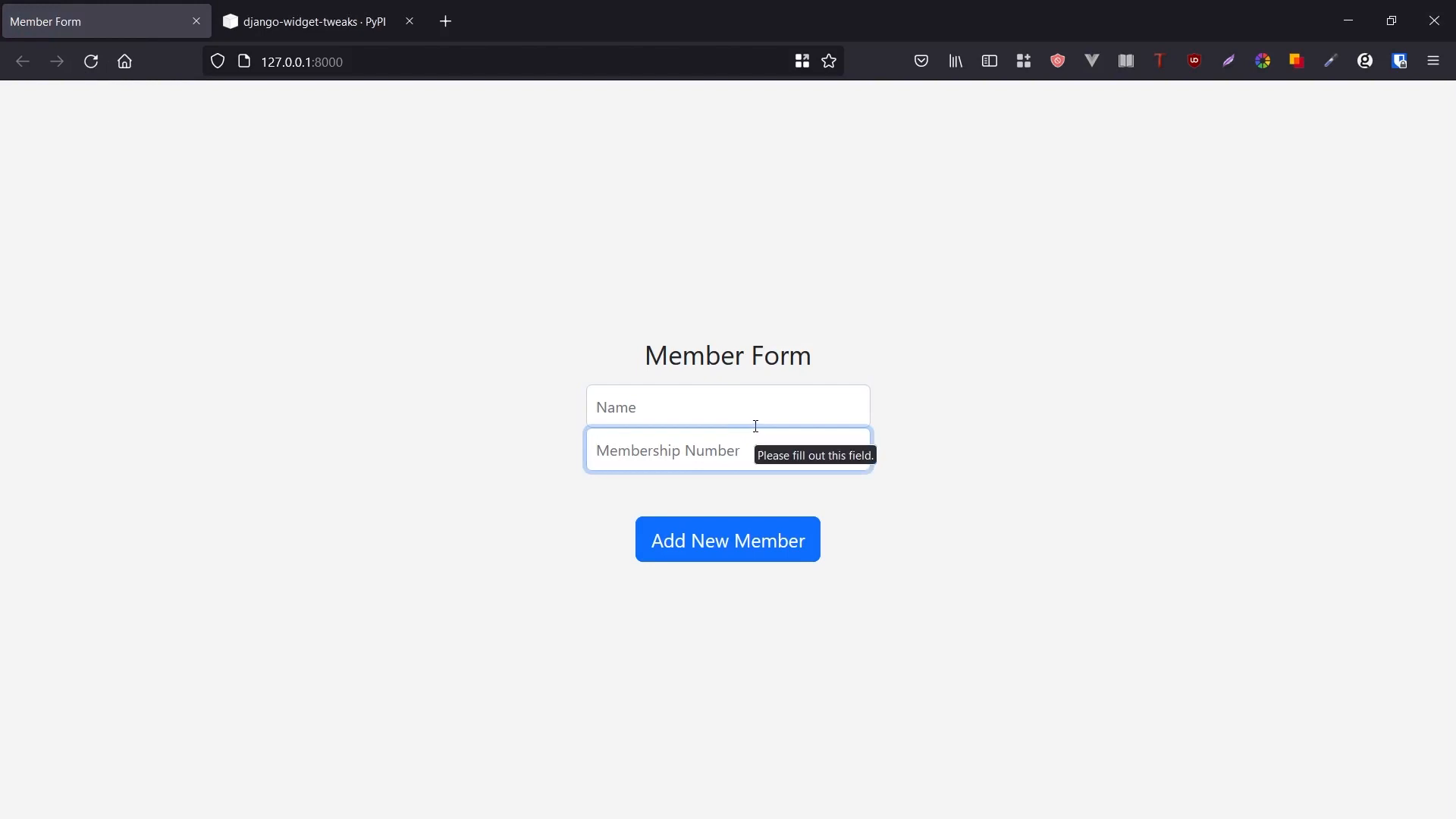
Styling with Django Widget Tweaks
In our template, we can load the widget-tweaks library and use the render_field
tag to style our form fields. Instead of {{ form.name }}, we'll use the
render_field tag and pass the form.name field as an argument. We
can then modify the attributes of our field:
{% load widget_tweaks %}
<form>
{% render_field form.name placeholder="Name" class="form-control"%}
{% render_field form.membership_number placeholder="Membership Number" class="form-control"%}
</form>
 This approach
allows us to define the styles inside our template, not inside our form classes. The Django
widget tweaks library has many other examples of things you can do with your forms, such as
adding rows and columns to text areas or adding a type.
This approach
allows us to define the styles inside our template, not inside our form classes. The Django
widget tweaks library has many other examples of things you can do with your forms, such as
adding rows and columns to text areas or adding a type.
You can check out the documentation in this link: https://github.com/jazzband/django-widget-tweaks
That's it! With these few lines of code, you can style your Django form fields to integrate seamlessly into the design of your website. If you have any questions about how to use Django widget tweaks, feel free to leave a comment below.